
Mozilla
My Role:
Lead Mobile Designer, Firefox for iOSLed design for Firefox on iOS, the first full-fledged version of the Firefox browser on the iOS platform – on iPhone, iPad, and iPod Touch.
Supported the Firefox browser on Android devices; including the Privacy Coach Add-on, which gives users an overview of all available privacy features and their benefits. Responsible for the "Family Friendly Browsing" experience on Android Tablets, offering each family member a safe, independent, and frustration-free browsing experience.
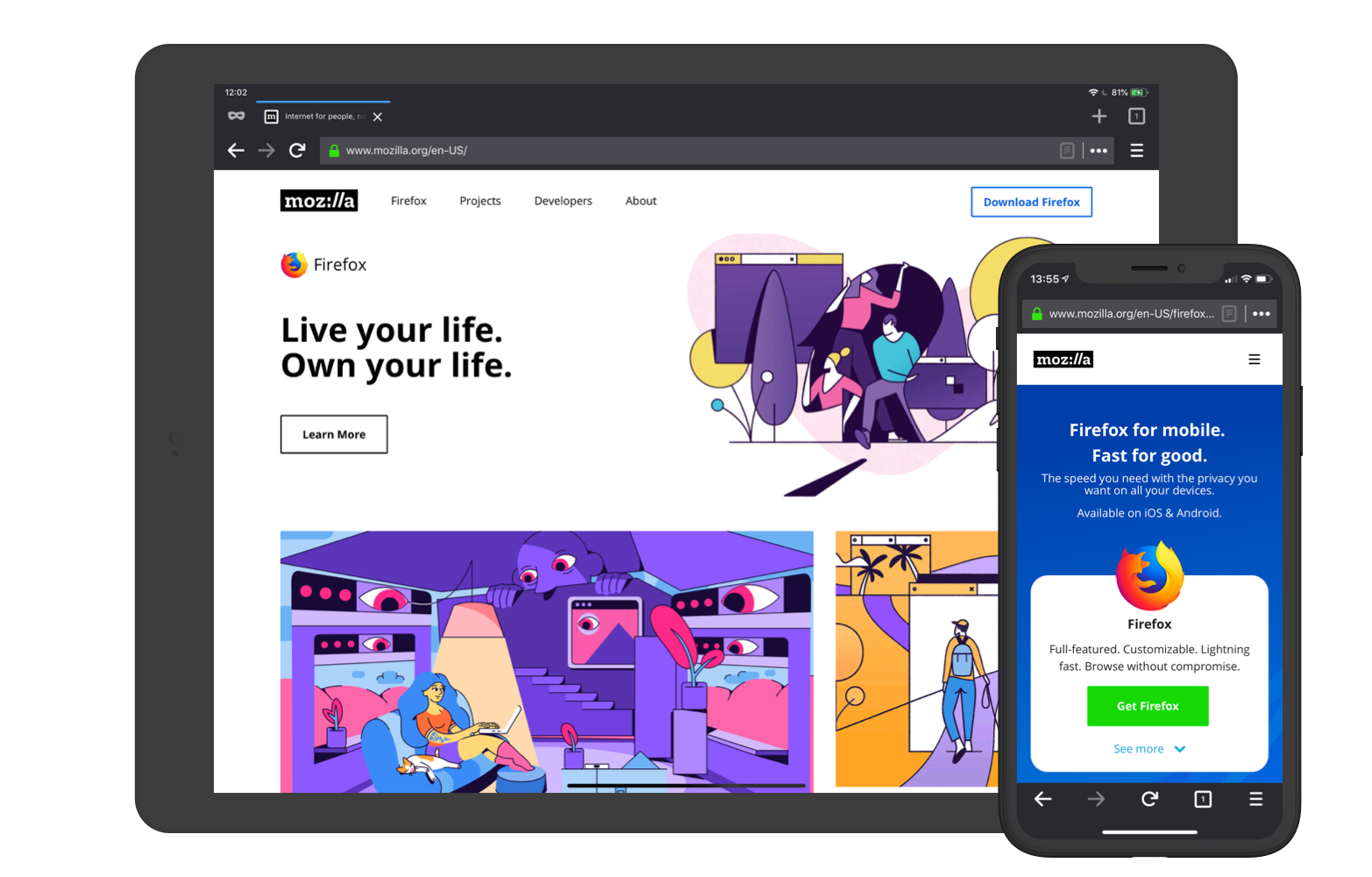
Firefox for iOS on the
App Store & Play Store
At Mozilla, I led the design of Firefox for iOS from scratch. My leadership style focused on fostering an open, collaborative environment where each member felt encouraged to contribute. I believe in the value of each team member's input and foster a space where everyone feels comfortable sharing ideas.
I envisioned a browser that embodied the Firefox ethos, integrated our signature privacy features, and introduced novel functionalities not present in existing iOS browsers. I rallied the support of key stakeholders by presenting the project's potential and ensuring the new browser would deliver the quality Firefox experience our users expected.
I also led user research initiatives, like the iPad Browser Study, and undertook fieldwork to understand user needs and behaviors better. This vital insight helped us align our product with evolving user needs.
For Firefox on Android, I partnered with Tesco for their Hudl2 tablet, successfully incorporating child safety features into our release version to meet their specific needs.
Creating a brand-new Firefox
Shortly after joining Mozilla I began to really wonder why Firefox wasn’t yet on the platform, so I started asking around. It became quickly apparent that it was a bit of a taboo subject; my favorite kind – so I decided to investigate.
The short answer was “because WebKit”. Any browser built on iOS must use WebKit, so therefore it would not be truly Firefox (which was written in Gecko), but I was determined that we could make a solid Firefox on iOS, in WebKit. However, in order for this to happen, I needed to convince stakeholders that it was worth the effort.
Mozilla Planning to Release Firefox App in the Future (MacRumors, Dec 2014)I presented these ideas to our product and engineering teams along with our VP Product and CEO and pointed out how everything ends up in a browser so perhaps we could get past the code-base nonsense and provide iOS users with the best Firefox we could make. The decision was unanimous. Nine months later, we had our v1.
As a side note, it helped to have a prototype on my phone for everyone to play with!
Firefox finally comes to iOS
(ARS TECHNICA, Nov 12, 2015)
Firefox finally fires up on the iPhone
(Computerworld, Nov 12, 2015)
Mozilla Firefox for iOS app is now available in App Store
(Silicon Republic, Nov 12, 2015)
Mozilla unveils first public preview of Firefox for iPhone, iPad
(Apple insider, Sep 4, 2015)
Firefox Could Soon Come To iOS
(TechCrunch, Dec 2, 2014)The beginning was humble; a quick onboarding tour would give you a couple tips and allow you to sign in/up with Firefox Sync. The top half of the UI was influenced heavily by our Android browser.
Firefox products are designed with Firefox Design Values as the guide. In addition to these values we also refer to Firefox User Types and how our products might be used by them.
Firefox on iOS would:
be for any user that has an iOS device, adding millions of Firefox users.
“feel” like a Firefox product.
have privacy features that users might expect from a Firefox product.
have features that other iOS browsers did not have.
During this time, we shifted our focus towards maintenance, addressing technical and design debts for these versions, rather than introducing new features. This period was marked by an organizational decision to allocate our engineering resources to a newly formed mobile experimentation group, tasked with exploring innovative product ideas and possibilities. While this shift was a strategic move to catalyze innovation, it also posed a unique challenge as it meant balancing our resources effectively to ensure the ongoing refinement and stability of our existing product. I took this time to brainstorm more ideas to improve the browser.
For versions 10-15, we got our engineers back and completely redesigned the UI because it desperately needed a refresh and to better align with the new UI for Firefox Desktop.
I was able to implement Dark Mode – before it was the norm – with automatic and manual switching.
Creating a communication system
I came up with a communication method utilizing our new Design System that allowed all team members to view our work live; with Sketch (and the Craft plugin), InVision’s Live Embed and Trello. These boards allowed all stakeholders to see the work in progress, and for our users to see how we were doing as well. I used Trello to track all work from pitch to ship in addition to bugs filed on Bugzilla and maintaining the code on Github. We released on 6 week cycles and through Nightly builds from Betabuild to Beta on TestFlight to Release on the App Store.







I’m immensely proud of the work my team and I did on Firefox for iOS.
I feel honored to have had the responsibility to create a brand-new Firefox experience, and to share it with our millions of loyal users that appreciate the many features – most of which aren’t available on other iOS browsers.
Firefox User Research
In 2018 I conducted a study with 20 participants for browser use on iPads. Our previous research had touched on what people use devices for, but none as specific as to what they’d use a browser for on an iPad, so we asked 20 people from the US, Canada, and the UK to participate in a video study on User Testing.
Some of the responses were expected, others informed us how people save and share from an iPad browser, and the flows they used to accomplish those tasks. For instance, 3 of the participants used their iPad browser for research and displaying .pdf files for presentations. Another participant used Firefox in their retail store for customers to feel safe as they signed up for their mailing list.
Workflows and Task Continuity
In 2015/16 I participated in field-work with our User Research Team in North America for Workflows (a state of mind experienced by people who are deeply involved in an activity) and Task Continuity (types of task flows and strategies for continuity across devices) in Las Vegas and Toronto. These studies helped us understand more of the why rather than the how users engage with any of their devices for a range of tasks, and how we might make Firefox better with those insights.
In Chicago for a Workflows North America debrief and summary sessionFirefox for Android
In 2014, I had the opportunity to liaise with Tesco at our London office, discussing their distinct implementation of Firefox on the newly released Hudl2 – a tablet designed with child safety in mind. They specifically chose Firefox for its robust privacy features, which meshed well with their child-safety app that educated parents/guardians on best practices for online safety.
Originally, Tesco planned to create a forked version of Firefox that would omit our branding, offer parental control, and impose content restrictions to meet their requirements.
However, after our discussions, we decided it would be more beneficial to integrate these desired features directly into our release version. This strategy ensured that Hudl2’s browser stayed current and benefited from regular updates, while providing Tesco with the specific functionalities they needed.
Systems thinking:
I considered the broader ecosystem of the product, from the user's point of view to the technical constraints, and designed accordingly.
Interaction design:
I focused on the user interface design and made sure it 'feels' like a Firefox product despite the platform change.
Service design:
I focused on understanding how users engage with their devices and what they use the browser for on their iPads.
Critical thinking:
I not only proposed Firefox on iOS but also backed it up with solid reasoning and led the design process from concept to reality.
Collaboration:
Crucial in my work with the engineering team, stakeholders, users, and partners like Tesco.









































